no olvides darme creditos que me costaron bastante ;)
Comienzo con el tutorial de como poner la imagen flotante ej:
Vas a:
Diseño>>añadir gadget/javascript>>pegar el codigito
<div style="position: fixed; top:0px; left: 30px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=XXXXXXX" target="_blank" rel="nofollow" title="Sigueme !" imageanchor="1" style="margin-right: 1em;"><img src="Url de tu imagen *w*" border="0" /></a></div>
ATENCIOON!!:
De este color nwn: Url de la imagen que voy a dejar o otra de tu preferencia nwn
Left: En español seria izquierda rigth es derecha depende la posicion que quieras ponerla yo la tengo en left
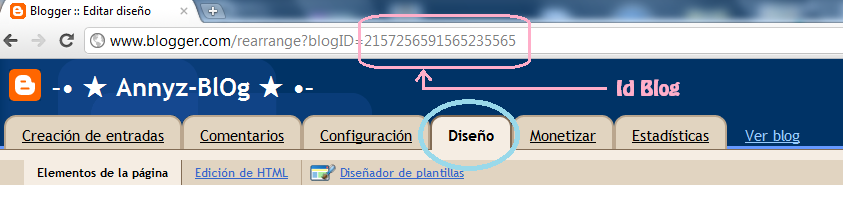
las xxxxxx:por la url de el id de tu blog como? asi
Creditos a:Annyz por la imagen
Ahora las imagenes echas 100% por mi..
Como poner una imagen estatica
Diseño>>html/javascript>> pegar codigo
<a style="display:scroll;position:fixed;bottom:5px;rigth:5px;" href="#" title="subir"><img src="Url de tu dulce imagen *w*" /></a>
.jpg) 0 dias para halloween ¡Feliz halloween!
0 dias para halloween ¡Feliz halloween!









By+pame.png)By+pame.png)
By+pame.png)By+pame.png)
By+pame.png)By+pame.png)
No hay comentarios:
Publicar un comentario
!!Todos los comentarios se reciben¡¡